What skills does a content strategist need?
I figured that a content strategist should probably have a passing familiarity with copywriting, editing, social media, management, UX and so on. So far, so good. However, what I realised I didn't have – and probably should – was more of an understanding of what developers and designers were up to. The problem was I'd been spoilt: I've known some great developers and designers who totally get content. But this scenario was probably not one that would always be true and, in any case, I shouldn't be so lazy. Or at least lazily accepting of cultural stereotypes that equate coding with guys.
Why coding is a bit like proofreading
Bearing this in mind, I went back to school the modern way: by doing some online courses. The first course I tried was run by Nettuts and was called '30 Days to Learn HTML and CSS'. It did what it said on the tin. By day 30 I has some idea of what was going on, even if floats still tended to make my head hurt. However, having just finished proofreading a 500-page ms with 200 pages of notes and references I was surprised at how doable coding was in comparison. Proofreading requires an eye for detail and an ability to learn and implement different patterns (a Chicago-style first citation of a book in the notes section requires a different format to a second mention and a definitely a different format to a book chapter… you get the picture). Coding wasn't easy in comparison: but neither was it mind-bendingly hard, as I'd somehow thought it must be seeing as developers get paid about four times as much as proofreaders! So, I had a go at building a site. It looked awful, but was still a website of sorts. Huzzah!

Learning CSS
After that I started a CSS 'cross-country' course by Code School. They use gaming to encourage you to work harder: it kind of worked. I liked to see myself making measurable progress up that mountain. I began to feel like I was beginning to get somewhere. I wasn't exactly going to end up as a pro, but I could at least understand what front and back end developers might be up against, some of the time. I also thought that I maybe knew enough to build my content strategy website. And if I didn't, I lived with a developer who did (note to self: don't be lazy!).
Designing my website
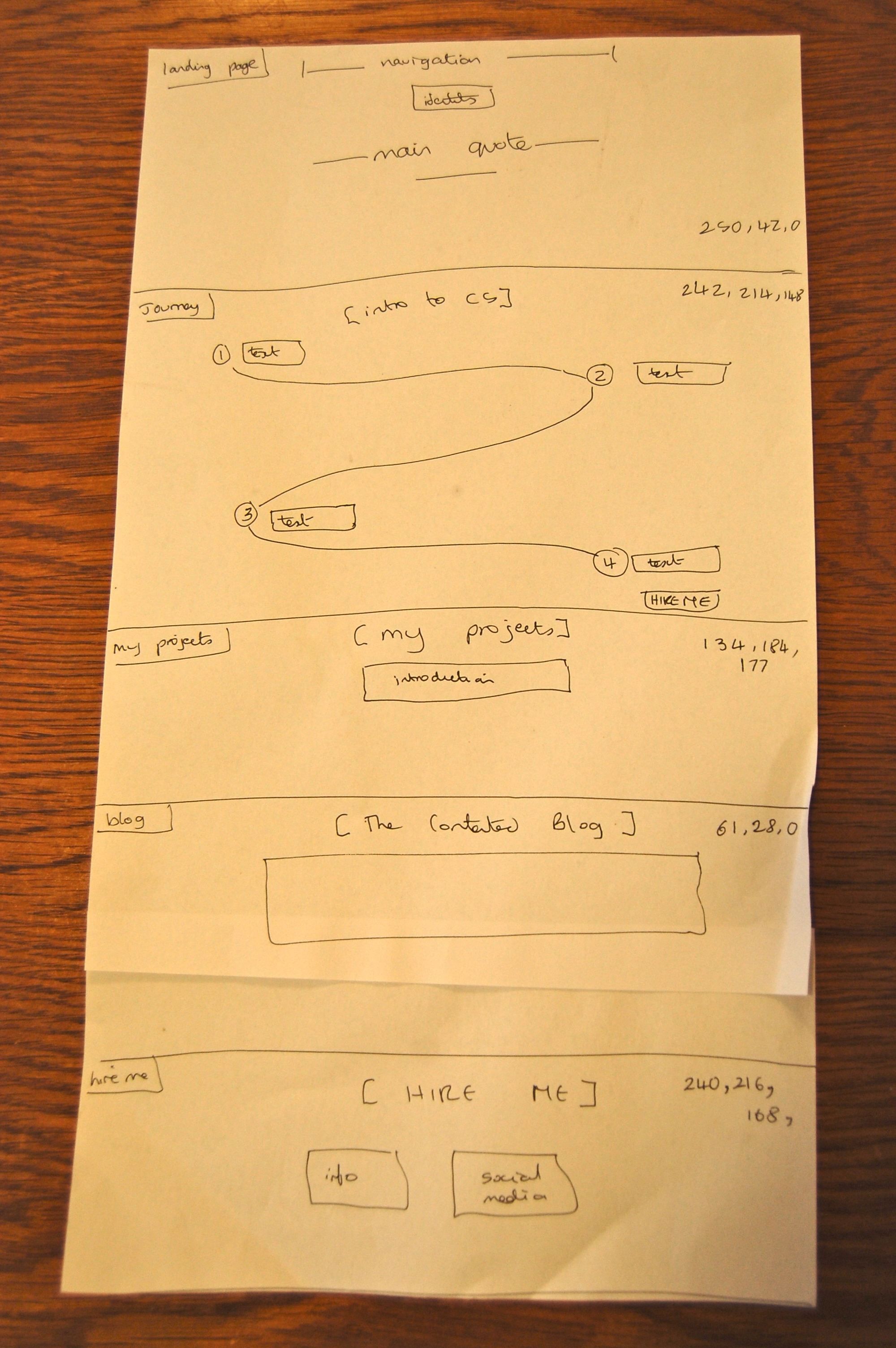
This time, I got my head around the design side a bit more. I like design so this ended up being quite exciting. I chose a colour pallet courtesy of COLOURlovers and a font courtesy of Typekit. I saw a narrative pathway design on Thoughbot Prime and thought that would really work. I looked at their code and after a moment of panic realised I did understand most of it. I traced the pathway to JS PLumb. I then started coding and realised that the z-index and clearfix hack are actually quite useful. Here's my preliminary sketch for this website. You can also see my code on github.

How to stop feeling like a hopeless beginner
Even though I'd made some progress I still felt like a hopeless beginner. Luckily, I'd heard about an organisation called Codebar that runs free programming sessions. Their aim is to make tech "more diverse and welcoming by bringing people together and helping teach programming skills." I went along on a Wednesday evening and found myself surrounded by motivated, interesting people who wanted to learn to code. Some of them were making headway on Javascript; some knew less about CSS and HTML than I did: amazing! The coaches were great: encouraging without being patronising (which is quiet a skill). So, thanks Codebar people. I'm still a beginner, but not such a hopeless one.
Content Strategy for Solopreneurs, Startups, Charities and Growing Businesses
This book will help you tackle 12 common business challenges including making sure you're reaching everyone who could be a customer, persuading people to buy from you and not a competitor, and how you can get your team to produce useful usable content. Read more about the ebook.
You'll learn
- How thinking strategically about your content will drive growth
- Practical tips on creating content strategy deliverables that will save you time and money
- How to create a content strategy for your company in 4 weeks