I learnt to code because I thought it would make me a better content strategist. So far, this is what learning to code – and that just means HTML, CSS and a bit of Javascript – has taught me about content strategy.
###Takeaway points
- Coding helps you understand how content can travel
- If you can code you can talk to developers without sounding like an idiot
- Coding helps you understand how tasks can be automated
- If you can code then you can mock up a website rather than relying on wireframes
###Coding helps you understand how content can travel I basically got the idea that content should exist in chunks rather than blobs. Blobs are unstructured content; chunks are structured. The latter sounds better. However, learning to code has helped me understand this concept. Before learning to code – henceforth referred to as ‘BLC’ – I used WYSIWYG editors. What can I say? They mimicked what I new.
However, using these editors made me think that web content could work like print articles – in the sense that the only thing that really mattered was the integrity of the article itself. As to the small matter of its constituent parts – headings, metadata, embedded images and so on – they were just a matter of styling, n’est ce que pas? No! As coding has taught me, an article’s constituent parts are a matter of semantics. The web bots that crawl my HTML and the browsers and screen readers that render it need to know whether something is a header, a paragraph, an image, a video, a date, and so on.
If the semantic web movement gets its way, we’ll get more down and dirty than that. And I’m all for it. For content to easily travel – without us content people having to put in a load of leg work – a machine needs to be able to ‘read’ a description of our content. If we can narrow that down from ‘an article’ to ‘item for sale’ and ‘one sentence teaser’ then we’ll be well on the way to that island of bliss: COPE. Create once, publish everywhere.
###If you can code you can talk to developers without sounding like an idiot I’m not sure how much of a priority this is for you. Suffice to say I know a lot of developers. They’re a pretty nice bunch. But they do get a bit tired of projects sagging in the middle because content people assume something is easyish when it is just plain nasty. And what’s nasty in coding terms is never quite what you expect. I don’t think I realised this until I tried to centre something using CSS. Or until I encountered floats and the clearfix hack.
If you can talk to developers without sounding like an idiot then you’re much more likely to develop a content strategy that works for everyone, not just for content people.
###Coding helps you understand how tasks can be automated and simplified Content strategy isn’t just about helping with a one-off redesign but about putting processes in place so that people can strategically (and preferably easily) create and maintain content. Sure, I got the theory. What I didn’t really get was how this could work. True, I could help people with their workflow and content processes by introducing them to the delights of project management application Trello, collaborative editorial tool Draft and communication platform Slack. I could try and facilitate collaboration between different teams through organising meetups.
But what I didn’t get, until I learnt to code, was how some tasks can just be automated. If you have a time-sensitive banner on your website for example, then it can be updated without you needing to manually do this on every page – or even on any page. If you need to change your website’s metadescription you can do this on one page rather than across many. If you want to publisise a sponsor’s details you can get them to enter this information once on your site and then pull this content wherever you want it to go.
Sure, I’m still a bit hazy about how exactly some of this works. However, if I broadly know what’s possible then I can talk to a company’s developer and see what we can do to make content (and code) work harder so we don’t have to.
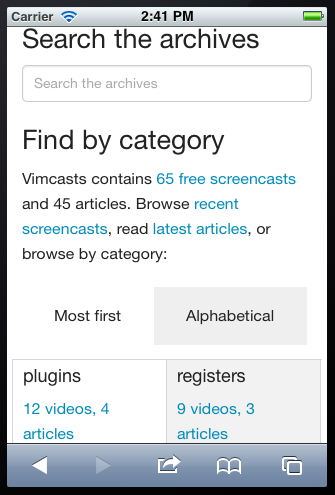
###Coding means you can mock up a website Actually, being able to build your own company website can be pretty helpful. But aside from that, it does help to be able to show clients what you mean by putting together a quick mock-up of a site. It can also help you refine your content strategy. I was recently a bit foxed about how the content would work on the ‘categories’ page of Vimcasts. I’d created a wireframe but I still wasn’t convinced. Taking a mobile-first approach, and actually building the page, made everything clear though. And guess what? I needed less text than I thought.

There’s nothing quite like trying to fit content onto a tiny screen to make you realise what’s important and what isn’t.
###Need help working out how you can improve your digital content? Get in touch! Or you can find out more about how content strategy can help your business.
Content Strategy for Solopreneurs, Startups, Charities and Growing Businesses
This book will help you tackle 12 common business challenges including making sure you're reaching everyone who could be a customer, persuading people to buy from you and not a competitor, and how you can get your team to produce useful usable content. Read more about the ebook.
You'll learn
- How thinking strategically about your content will drive growth
- Practical tips on creating content strategy deliverables that will save you time and money
- How to create a content strategy for your company in 4 weeks